Vous connaissez No Publik ?
Le site de vente en ligne, sur le web depuis août 2012, propose sa gamme de sous-vêtements, boxers et shorties. Le site No Publik est d’ailleurs développé et maintenu par la team E SYSTEMES. Depuis quelques mois l’éditeur du site, Dutexdor, nous confie la gestion de l’intégration et du routage de ses campagnes de communication par email.
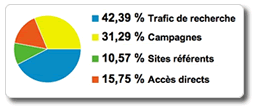
Un exemple concret de l’application des bonnes pratiques de l’emailing. Résultat, tout aussi concret : un carton en terme de taux d’ouverture et de traffic sur le site, et surtout du point de vue de la transformation et des ventes…
Un message 6 étoiles pour avoir toutes les chances d’atteindre le destinataire
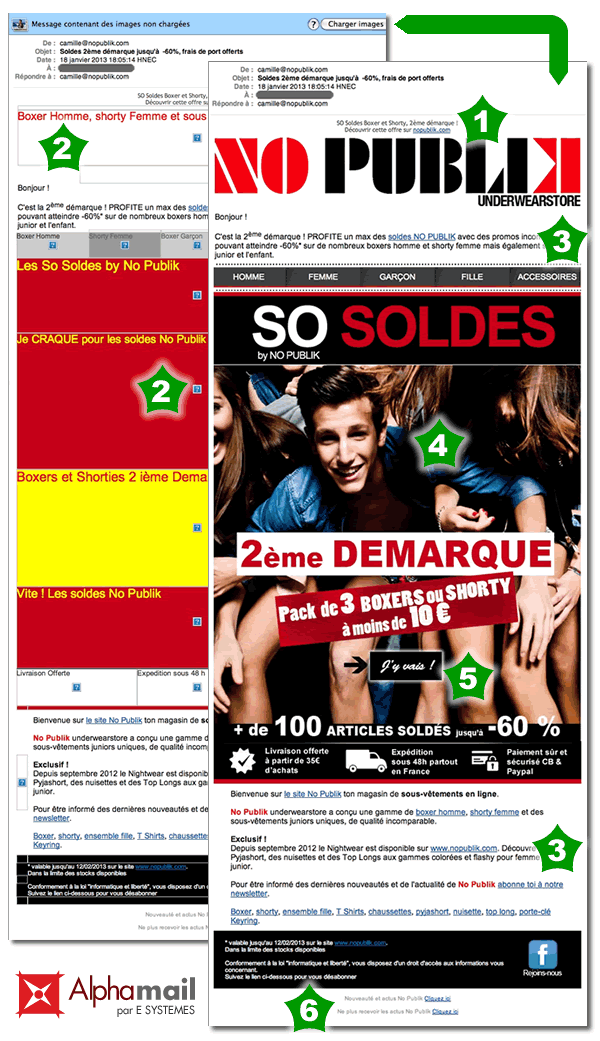
En prenant pour exemple une campagne récente envoyée par No Publik à l’occasion des soldes, passons en revue les différents aspects de la constitution du message. Comment adapte-t-on la communication aux contraintes du média et pour produire un message qui dispose de tous les atouts pour passer les barrières et mettre de son coté toutes les chances d’atteindre sa cible, et d’abord, d’être au moins capté, voire lu par les destinataires, c’est le but…
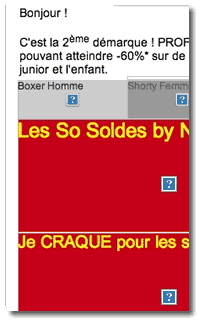
Une des grosses embuches du message HTML, constitué de texte et surtout d’images, c’est justement l’affichage des images… En tout premier lieu, on tachera de produire un message identifiable, cohérent et compréhensible, même sans affichage des images…

Le sujet et le lien vers la version web
Le sujet est capital pour monter le taux d’ouverture du message ! Application impérative de la règle du “Tell, don’t sell !“ (Dites, ne vendez pas !). Soyez concrets. Répondez à la question : “de quoi parle ce mail ?”.
Pour certains destinataires, l’affichage des images est carrement impossible. Et proposer un lien vers la version web du message à consulter dans un navigateur est la seule alternative.
 Mais dans la boite mail, la liste des messages peut montrer un aperçu du message, souvent consitué des premiers mots du message. Pour éviter que cet aperçu soit du genre “Voir ce message sur le web”, qui ne renseigne absolument pas sur la teneur du message, soignons le texte du lien web, rendons le informatif, donnons lui du sens. Un plus pour inciter à l’ouverture…
Mais dans la boite mail, la liste des messages peut montrer un aperçu du message, souvent consitué des premiers mots du message. Pour éviter que cet aperçu soit du genre “Voir ce message sur le web”, qui ne renseigne absolument pas sur la teneur du message, soignons le texte du lien web, rendons le informatif, donnons lui du sens. Un plus pour inciter à l’ouverture…

Des balises ALT remplies et stylées
Le destinaire n’a pas forcement les images de votre message à l’ouverture. Sécurité anti-virus, anti-spam, règles du réseau d’entreprise… Vos images doivent présenter un contenu informatif affiché grâce aux balises ALT des images. C’est essentiel pour le pousser à charger les images, ou a cliquer…Choisissez des termes descriptifs, pertinents et relatifs aux visuels présents dans le message.
Cerise sur le gateau, osez intégrer des styles CSS inline dans les balises de vos images, montrez de la couleur, de la taille de caractère ! Plus, en plus, colorez le background des cellules contenant vos images. Cela donnera un peu de vie à votre message, même vide de ses images !
Un contenu texte présent
“Pas de bras (les images)… Du chocolat quand même (le texte) !“
L’email est un média texte, on commence à le comprendre ! La présence de “vrai” texte est IN-CON-TOUR-NA-BLE. C’est le premier et le meilleur contenu d’un message HTML par email. Même si bien sur le visuel, comme un dessin, vaut mieux qu’un long discours… Votre message doit souvent se passer d’images. Cette absence doit être balancée par un minimum de texte dans le message (sans parler de la version texte du message, elle aussi indispensable…), c’est une contrainte du média à intégrer, dès la création.
Idéalement 50 / 50, c’est encore mieux sur le plan de la barrière anti-spam..

Alors seulement on voit les images !
Enfin une partie des destinataires voit votre message complet, avec ses visuels affichés ! En dehors du contenu sémantique lui-même, raccord avec votre charte de communication, votre cible, etc. Attention au poids, attention à la taille ! Ne transformez pas le plaisir du visuel en galère de téléchargement… On préconise généralement un largeur max de 550 / 600 pixels, pratique dans les lecteurs de mails et un poids max de 150 Ko au total (pensez aux connexions mobiles en 3G).

Une invitation claire à cliquer vers l’offre sur le web
C’est le moment de placer vos “Call To Action“, les appels à l’action. Ils doivent être clairs à l’écran, vous n’avez pas forcement un public attentif et rien ne vaut un bon “CLIQUEZ ICI” ! Le projet n’est-il pas d’emmener votre destinataire vers votre site ? Ou de lui faire découvrir votre offre ou vos services ? Dites lui quoi faire, clairement.
Offrir des moyens faciles de désabonnement aux envois par mail
“Je vous envoie un message, et j’ai l’intention de vous en envoyer d’autres…“ Mais je vous respecte. Montrez le et proposez clairement des moyens faciles de rejoindre et/ou de quitter votre liste d’envois. Et surtout respectez vos engagements sur ce plan. C’est aussi une bonne pratique essentielle…
Réussir sa communication par email : une alchimie délicate
 “Depuis la mise en oeuvre de ces bonnes pratiques pour l’intégration HTML de nos messages de communication par email, nos campagnes cartonnent ! Les taux d’ouvertures montent en flèche et le traffic sur le site s’en ressent positivement, à chaque envoi. Et les ventes provoquées par le message sont là aussi…
“Depuis la mise en oeuvre de ces bonnes pratiques pour l’intégration HTML de nos messages de communication par email, nos campagnes cartonnent ! Les taux d’ouvertures montent en flèche et le traffic sur le site s’en ressent positivement, à chaque envoi. Et les ventes provoquées par le message sont là aussi…
Nous avions envoyé par le passé quelques campagnes, certes très belles, très percutantes sur le papier. Mais sans résultat probant. Pas un soubressaut dans les courbes de traffic. En s’adaptant au média, nos messages existent ! Enfin… Et tant mieux pour la marque.“
Ces quelques mots de notre client Sami Taïeb, du marketing Dutexdor, sont encouragants et nous confortent dans notre pratique du média. Bien sur la mise en oeuvre technique ne fait pas tout, loin s’en faut ! Sur le plan du routage, il faut, en autre, régler la bonne heure pour envoyer les messages. Le message lui même, sa pertinence et son intérêt sont d’autres facteurs de réussite. Et au delà de cela, la communication en général de la marque, l’offre produit ou les services participent évidemment de l’alchimie de la réussite…
En tous cas pour notre part et avec notre apport pour les emails nous souhaitons y contribuer.
Et ça, c’est bon pour nos clients !
A lire aussi :
A propos des emails sur le blog E SYSTEMES :
Des bonnes pratiques du HTML pour les emails
E-mailing : faites la différence dès la boite de réception
Intégration HTML : Vive les tableaux de mise en page !
A propos de No Publik :
Dutexdor ouvre sa boutique en ligne No PubliK
Les archives des envois par mail de No Publik sur la plateforme de routage Alpha Mail
Le site No Publik : Boxers pour les hommes et les garçons, shorties pour les femmes et les filles !
A propos d’Alpha Mail :
A propos d’Alpha Mail pour le routage de vos emails et NewsLetters