Dans ce cas client en cours de développement, le site propose l’affichage de résultats de recherche dynamique sur une carte Google Map. Nous utiliserons le plug in gMap3 pour jQuery.
Insérer une carte Google dans des pages web est relativement facile. On peut copier le code partagé sur Maps pour son site, ou utiliser google Maps engine … Et pour des affichages élaborés, l’API Google Map permet d’exploiter de nombreuses options de personnalisation.
Ceci dit, l’implémentation d’une carte est encore plus aisé avec le plug-in pour jQuery gmap3. Au lieu de copier le code partagé par Google, utilisons l’API Maps par l’intermédiaire du plugin, concentrons nous sur les fonctionnalités, gmap s’occupe de la mécanique !
Le cas client
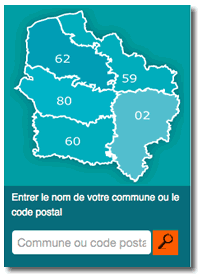
 Dans notre cas, le site propose un champ de recherche dans lequel le visiteur saisi un code postal ou le nom d’une commune pour trouver l’adresse d’un service.
Dans notre cas, le site propose un champ de recherche dans lequel le visiteur saisi un code postal ou le nom d’une commune pour trouver l’adresse d’un service.
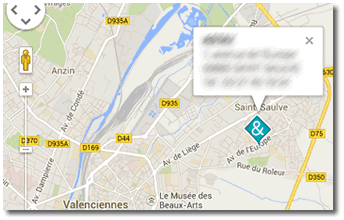
Les résultats sont affichés sur une carte centrée et zoomée, elle présente des markers personnalisés avec leurs infos dans des bulles. Un clic sur le marker et on accède à une page d’information détaillée.
Déclaration de la carte et de ses options d’affichage, intégration des données de localisation, des markers personnalisés et de leurs informations… Evénements de clics et de survol… Informations de centrage… Le tout est plié en quelques lignes de code “jQuery-like” inspirées de la bonne documentation proposée par l’équipe franco-belge des développeurs du plug-in.
Un petit tour dans le code
Trois pré-requis, jQuery et gMap3 à télécharger sur les sites des éditeurs respectifs. Et un appel à l’API de Google Map. Les bibliothèques Javascript sont appellées juste avant la balise body dans le fichier HTML de la page.
<script src=”/js/jquery/1.8/jquery.min.js“></script>
<script type=“text/javascript” src=“http://maps.google.com/maps/api/js?sensor=false&language=fr”></script>
<script type=“text/javascript” src=”/js/gmap3.min.js“></script>
</body>
Une instruction simple suffit pour afficher une carte dans un bloc du document, ici dans un div affublé de la classe “fullmap”, dans le classique “document ready” de jQuery.
$(document).ready(function() {
$(‘.fullmap’).gmap3();
});
</script>
Et voilà ! La documentation du plugin est plutôt bien faite et emaillée d’exemples faciles à adapter pour ses utilisations personnelles.
Quelques astuces pour gagner du temps…
Dans notre cas, les données de la carte sont modifiées dynamiquement en fonction des termes de recherche saisis par l’utilisateur dans un champ de formulaire. Les résultats de la requête mySQL sont intégrés avec PHP dans notre code Javascript pour assurer l’affichage : nombre de résultats, données des markers…
Nous vous livrons quelques astuces bien pratiques pour régler les 2 ou 3 anomalies que nous avons rencontré en déployant cette carte.
• Google Map nécessite que la carte soit affichée dans un bloc avec une largeur et une hauteur non nulle. Ne pas oublier donc de les définir, dans les CSS ou les instructions jQuery.
.fullmap{ height: 350px; width: 600px; }
/* jQuery */
$(“.fullmap”).width(“600px”).height(“350px”).gmap3();
• Eviter les commandes de zoom déformées sur la carte google. Si l’intégration de votre site est basée sur le frameWork Boostrap ou qu’il présente des instructions CSS de reset des tags HTML, dans le cas d’une conception responsive par exemple, vous pourriez constater à l’affichage de la carte que les commandes de zoom sont déformées.
Il vous faudra rétablir les CSS des images dans le bloc de votre carte…
… Ou insérer cette instruction jQuery concernant votre bloc pour rétablir les choses.
$(‘.fullmap > img’).css( ‘max-width’, ‘none’);
• un marker cliquable dans la carte. Les nombreux exemples de la documentation vous montreront comment afficher une “infowindow” au survol, ou une icone personnalisée pour le marker. On utilise les informations “data” des “values” du marker pour les afficher dans l’info-bulle. Une instruction “mouseover” dans les “events” du marker assure l’affichage.
De la même façon, l’URL du lien doit être récupérée dans les “data” du marker. Nous utiliserons l’id du marker.
map:{ ••• },
marker:{
values:[
{
latLng:[49.9009885, 2.2864468],
data:“données affichées dans l’infobulle”,
options:{icon: “/url-de-l-icone-personalisee/marker.png”},
id: “/url-du-lien/pour-ce-marker/1”
},
•••
],
Dans un event “click” du marker, nous récupérons l’information de l’id et ajouterons une instruction jQuery pour atteindre le lien au clic, en modifiant l’attribut “href” de la fenêtre du document via “location”…
events:{
click: function(marker, event, context){
id = (context.id);
$(location).attr(‘href’, id);
},
•••
});
• Zoomer la carte sur la zone où les markers sont affichés. Pour cela, une instruction simple est à ajouter à la fin du code d’affichage de la carte : “autofit”. La carte est centrée et zommée automatiquement sur les limites de la zone des markers… Et voilà !
map:{ ••• },
marker:{ ••• },
autofit:{}
});
 Parfois, l’autofit peut ne pas être satisfaisant, notamment si vous n’avez qu’un marker, et vous pouvez trouver que le zoom est trop important…
Parfois, l’autofit peut ne pas être satisfaisant, notamment si vous n’avez qu’un marker, et vous pouvez trouver que le zoom est trop important…
Pour mieux contrôler le zoom de la carte, une idée consiste à ajouter autour du marker un cercle invisible, centré sur le marker, dont on détermine le rayon pour ajuster l’autofit comme désiré, et donc par conséquent “dézoomer” la carte. “Autofit” prend en compte tous les éléments ajoutés sur la carte…
map:{ ••• },
marker:{ ••• },
circle:{
options: {
center: [ 48.8620722, 2.352047 ], // données de localisation du marker
radius : 1500, // rayon en mètres
fillOpacity : 0,
strokeOpacity : 0
}
},
autofit:{}
});
La carte dont nous parlons en live, sur le site Entreprise & Santé !
[ EDIT 11/2018 : suite à l’évolution des conditions d’utilisation de Google Map, la carte est désormais publiée sous licence libre sur la base du projet Open Street Map ]
Entreprise & Santé : le site web qui imprime un magazine !