
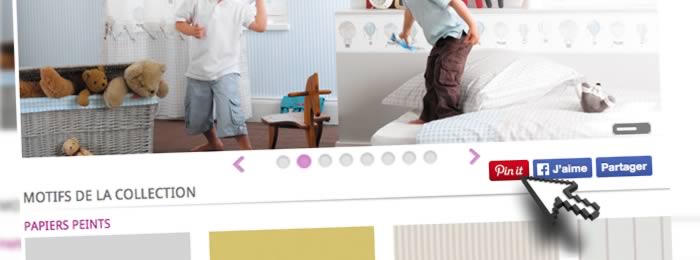
Dans cet article voyons comment récupérer l’URL de l’image d’un slider iView pour la transmettre dynamiquement au widget Pinterest, au moment où elle s’affiche dans le diaporama, et quand le visiteur clique sur votre bouton Pin it afin de lui permettre d’épingler l’image courante du slider.
iView est un plug in pour jQuery, le célèbre framework Javascript, que nous allons mettre à contribution pour parvenir à nos fins. Pour cela, nous allons modifier le code HTML du bouton et le préparer à recevoir les bonnes informations à transmettre en provenance du DOM de la page que nous allons lire et modifier en live avec jQuery…
Préliminaires. Le bouton épingler “classique” avec le Widget builder de Pinterest
 Ajouter un bouton “épingler” pour les abonnés Pinterest est plutôt simple avec le “widget buider” fourni par Pinterest. Le Widget Builder ou Générateur de widget de Pinterest propose une interface pour générer facilement le code HTML / Javascript à insérer sur votre site.
Ajouter un bouton “épingler” pour les abonnés Pinterest est plutôt simple avec le “widget buider” fourni par Pinterest. Le Widget Builder ou Générateur de widget de Pinterest propose une interface pour générer facilement le code HTML / Javascript à insérer sur votre site.
Choisissez l’apparence du bouton et son affichage, en 2 clics vous obtenez le code adhoc. On peut choisir d’afficher le bouton pour “épingler” une image en particulier (option “One Image”), eventuellement on affiche le bouton au survol de l’image (option “Image Over”). On peut aussi choisir d’épingler n’importe qu’elle image à l’écran (option “Any Image”) et dans ce cas la fonction génèrera un bouton “Pin it” sur toutes les images présentes dans la page…
On peut sans problème remplacer dynamiquement les éléments personnalisés comme l’URL de la page, celui de l’image et la description dans le code fourni…
Avec les paramètres à transmettre à la fonction—>
<a href=”//fr.pinterest.com/pin/create/button/?url=URL-DE-LA-PAGE&media=URL-DE-L-IMAGE&description=TEXTE-DESCRIPTIF“ data-pin-do=“buttonPin” data-pin-config=“none”>
<img src=”//assets.pinterest.com/images/pidgets/pinit_fg_en_rect_gray_20.png” />
</a>
<!— Script à appeller pour la fonction, une seule fois sur la page —>
<script type=“text/javascript” async src=”//assets.pinterest.com/js/pinit.js”></script>
Facile pour une image “physiquement” présente dans la page, quand l’URL est accessible dans le code coté serveur.
Mais quid de l’accès à l’URL quand les éléments du DOM de la page HTML sont ré-écrit coté client par des plug-ins comme iView pour afficher un joli diaporama / slider à l’écran ? Dans ce cas, c’est le plug-in qui affiche les images dynamiquement dans le navigateur web, avec des transitions, et l’URL de l’image à épingler n’est pas accessible directement au moment où elle s’affiche pour votre bouton Pin It. Sans modification, le widget pinterest ne “voit” pas les images et elles sont impossibles à épingler…
Plantons le décor : le nouveau code HTML de votre bouton “Pin it” personnalisé
A partir du code fourni par le widget, nous écrivons le code d’affichage de notre bouton “Pin it”.
- une image perso hébergée sur notre site web
- pas de valeur pour l’attribut href du lien, c’est notre fonction qui passera l’info en provenance du diaporama
- un id pour la balise A du lien afin de l’identifier dans la fonction. ici “pingo”
- une classe pour l’image du bouton aussi pour l’identifier dans la fonction. ici “pin”
- nous placerons une description pour notre épinglage dans l’attribut ALT de notre bouton.
- le script “pinit.js” doit toujours être déclaré, une seule fois dans la page…
Un id pour le “a” : pingo et une classe pour le “img” : pin
La valeur de l’attribut href est laissée vide,
elle sera renseignée par notre fonction jQuery—>
<a href=”“ data-pin-do=“buttonPin” data-pin-config=“none” id=“pingo” >
<img src=”/mon-dossier/image-perso-bouton-pin-it.png” class=“pin” alt=“DESCRIPTION-POUR-EPINGLAGE” />
</a>
<!— Script à appeller pour la fonction, une seule fois sur la page —>
<script type=“text/javascript” async src=”//assets.pinterest.com/js/pinit.js”></script>
Au survol du bouton “pin it”, une fonction pour récupérer l’URL de l’image courante du slider
On a besoin d’envoyer à Pinterest : l’URL de la page courante, L’URL de la page à épingler et une description proposée pour commenter l’épinglage.
Allons chercher ces éléments dans le DOM tel qu’il est dans le navigateur avec une fonction jQuery, très à l’aise pour identifier et obtenir des informations du DOM de la page HTML.
Au moment du survol de notre bouton nous allons trouver les informations utiles pour obtenir notre URL :
- récupération de l’URL d’une image en background dans les CSS du slider
- nettoyage de l’URL obtenue avec des expressions régulières
- récupération de l’URL de la page courante
- récupération de la description dans l’attribut ALT de l’image du bouton
- enfin reconstitution de notre URL Pinterest
// en bas du code de votre page HTML
$(document).ready(function() {
// Au survol du bouton, identifié par la classe "pin"
$('.pin').on('mouseover',function(e){
// On pause le slider iView, identifié par l'ID "slider"
// (on n'oubliera pas de le remettre en route dans un "mouseOut"...)
$('#slider').trigger('iView:pause');
// On récupère l'URL de l'image actuelle,
// image de fond du slider, classe "iviewSlider"
var me = $('.iviewSlider');
var bg = me.css('background-image');
// "nettoyage" de la donnée pour récupérer l'URL "pure"
bg = bg.replace(/.*s?url(['"]?/, '').replace(/['"]?).*/, '');
// On récupère la description dans l'attribut ALT du bouton
var desc = $(this).attr('alt');
// L'URL de la page en cours
var curl = $(location).attr('href');
// On "reconstitue" enfin l'URL du widget Pinterest avec nos variables...
var gurl = '//fr.pinterest.com/pin/create/button/?url='+curl+'&media='+bg+'&description='+desc;
// On attribue l'URL au lien du bouton, prêt à être cliqué !
$('#pingo').attr('href',gurl);
});
});
Au clic sur notre bouton on ouvre l’URL dans une fenêtre popUp
Notre utilisateur n’a plus qu’à cliquer sur le bouton “Pin it” personnalisé dont l’URL du lien a changé au survol avec notre première fonction jQuery. C’est bien l’URL de l’image en cours du diaporama / Slider iView qui est prête à être envoyée au widget Pinterest !
Avec une nouvelle fonction jQuery, ouvrons donc une fenêtre d’épinglage au moment précis où notre utilisateur clique sur notre bouton ! On récupère l’URL du lien sur le bouton pour ouvrir la fenêtre en interceptant le comportement normal du lien…
// On intercepte le click sur notre bouton pour ouvrir une PopUp
// avec l’URL modifiée au survol du bouton
jQuery(‘a#pingo’).on(‘click’, function(){
newwindow=window.open($(this).attr(‘href’),’‘,‘height=320,width=750’);
if (window.focus) {newwindow.focus()}
return false;
});
 Et voilà une proposition d’approche fonctionnelle pour personnaliser un bouton d’épinglage “Pin it” pour envoyer à Pinterest l’URL d’une image dans un diaporama iView en action. Et tout cela en manipulant le DOM coté client, dans le navigateur web avec jQuery !
Et voilà une proposition d’approche fonctionnelle pour personnaliser un bouton d’épinglage “Pin it” pour envoyer à Pinterest l’URL d’une image dans un diaporama iView en action. Et tout cela en manipulant le DOM coté client, dans le navigateur web avec jQuery !
En souhaitant que cela puisse vous inspirer pour appliquer cette démarche avec d’autres diaporamas / sliders Javascript…
A lire sur le web :
Ajouter un bouton Pin it avec le Widget Builder de pinterest
Le site officiel du FrameWork Javascript jQuery
La documentation du slider iView 2.0
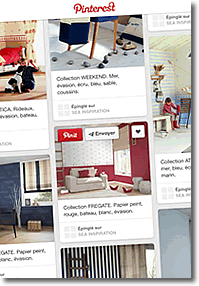
Une application concrête de cet épinglage Pinterest personnalisé sur le site de notre client CASADECO
Visiter les pages collection du site Casadeco