
Une question cruciale se pose à tous les intégrateurs front-end, les développeurs web qui codent les interfaces des pages web, et à tous ceux en charge de la SEO, l’optimisation des sites pour les moteurs de recherche : comment Google, et les autres, s’en sortent avec le Javascript ?
Script ou noscript ? Telle est la question…
Historiquement un des premiers conseils d’optimisation était de fournir un maximum de contenu “en dur” dans le code de la page. Balises meta, alt, liens, le contenu lui même devait être dans le code source pour être correctement “crawlé” ou parcouru par le robot pour qu’il l’analyse correctement afin d’indexer les pages pour ce qu’elle contiennent. On ajoute force de balises “noscript” pour proposer des liens vers le contenu à destination du robot pour l’indexation…
D’ailleurs Google soi-même ne se préoccupait pas beaucoup des transformations Javascript et même CSS des pages et se contentait de “parser” ou analyser le code HTML renvoyé. Mais les choses ont bien changées depuis fin 2013 pour que son système d’indexation puisse interpréter et afficher du contenu JavaScript comme le ferait un navigateur standard avec JavaScript activé. En commençant d’ailleurs par la lecture et le suivi des liens “onclick”…

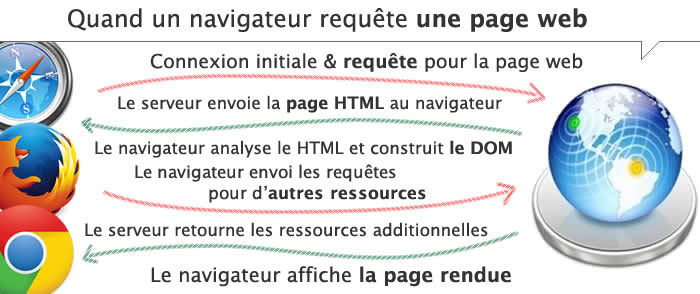
L’affichage des contenus dans les navigateurs web modernes fait de plus en plus appel au Javascript ou à l’Ajax pour dessiner les interfaces coté client et assurer l’interaction avec l’utilisateur. Menus déroulants, accès aux liens via des “select” de formulaire, affichage de contenus conditionnés par des clics divers et variés… De plus en plus de contenus “indexables” ne sont dans les faits pas présents dans le code source envoyé à la première requête du navigateur mais apparaissent dans la page grâce aux interactions et aux comportements Javascript exécutés coté client. Après le chargement du code HTML.
Dim dam… DOM ! Tout est dans le DOM… Google au banc d’essais.
Search Engine Land a mené une série de tests qui montrent que l’indexation du contenu enrichi au javascript est plutôt efficace. Le robot indexeur de Google semble interpréter très correctement le JS pour construire, lire et analyser le DOM ensuite.
 Si vous pensiez encore que Google ne gérait pas le Javascript, il va falloir reconsidérer votre position. Ce test montre comment des pages contenant différentes fonctions JS coté client sont parcourues par le bot puis indexées, et plutôt correctement. C’est le cas aujourd’hui, pour Google en tous cas…
Si vous pensiez encore que Google ne gérait pas le Javascript, il va falloir reconsidérer votre position. Ce test montre comment des pages contenant différentes fonctions JS coté client sont parcourues par le bot puis indexées, et plutôt correctement. C’est le cas aujourd’hui, pour Google en tous cas…
Le contenu dynamiquement inséré dans le DOM de la page est parcouru et indexé. Les liens JS, comme les select de formulaires ou les menus déroulants… fonctionnent de la même façon que les liens HTML. Même les balises essentielles de la SEO modifiées dynamiquement, Title et autres Meta, sont perçues et indexées. De même que les interfaces et contenus affichés grâce au javascript ou à force d’Ajax coté client.
Cette analyse a des limites… Et on n’oublie pas les autres moteurs !
 Google assure donc, dans la plupart des cas, un rendu complet de la page et voit donc en fait le DOM de la page plutôt que la page elle-même, tel que rendu, et non plus uniquement le code source brut envoyé au navigateur à la première requête. Une évolution qui démontre une fois de plus les capacités d’innovation du moteur de recherche laissant les autres plus en arrière sur le plan de la pertinence des résultats.
Google assure donc, dans la plupart des cas, un rendu complet de la page et voit donc en fait le DOM de la page plutôt que la page elle-même, tel que rendu, et non plus uniquement le code source brut envoyé au navigateur à la première requête. Une évolution qui démontre une fois de plus les capacités d’innovation du moteur de recherche laissant les autres plus en arrière sur le plan de la pertinence des résultats.
Ceci dit, dans une entreprise d’optimisation des pages, on n’oubliera pas de penser aux autres “petits” robots qui n’ont pas forcement ces capacités d’analyse dans leur algorythme d’indexation. Et les robots de Google ont aussi leurs limites, notamment en cas de code alambiqué, non académique, ou imbriqué trop profondemment dans le contenu. Pour tester les pages on ne manquera pas de se reporter aux incontournables “ WebMaster tools “ et à l’outil “Explorer comme Google” disponible dans cet environnement. Le moteur a par ailleurs publié un guide du code “stylé” et conseille toujours de prévoir une dégradation “élégante” des pages en cas de non support du javascript. Qu’on se le dise !
Si vous êtes chargé de l’optimisation, vous vous devez aussi de comprendre les concepts sous-jacents aux capacités d’analyse du DOM par les moteurs pour faire évoluer vos diagnostics SEO. Il vous faut désormais considérer le DOM rendu plus que la page au risque de rater une belle partie de l’affaire…
A lire sur le web (en anglais) :
Sur le site de SEL : nous avons testé comment Google voit le Javascript et voilà ce que nous avons appris
Le guide Google pour écrire du Javascript stylé
En Mai 2014, sur le blog central Google des webmaster : Mieux comprendre les pages web
La page Wikipedia sur Javascript (en français)